How to Embed a Multi Step Form on webflow
Introduction
Tools like webflow have been around for a long time but they haven't always been this powerful. Even though I’m a developer it’s hard to argue against using such tools especially when you’re able to embed more advanced features like multi step forms, which is what I’ll show you how to do today.
Embedding your multi step forms in webflow is super simple, it shouldn’t take more than a few minutes.
Step 1 - Copy your form embed code
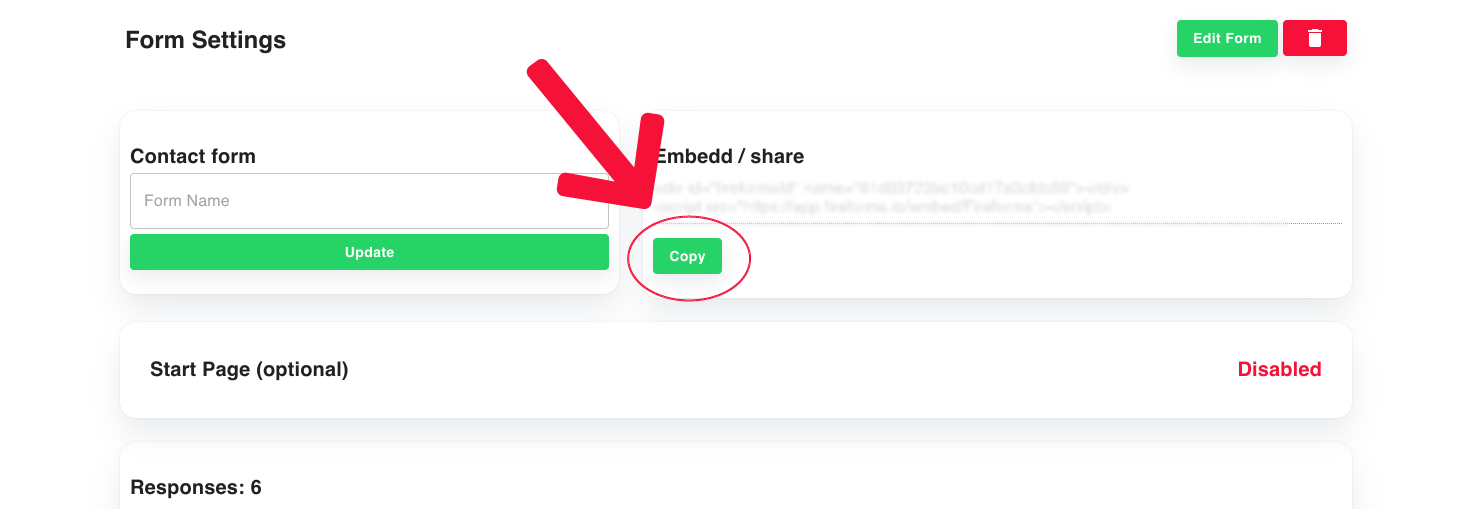
Once you’ve built your form you can find the custom embed code on the settings page. Copy the code and save it for later.

Step 2 - Add a Embed Element and paste the code

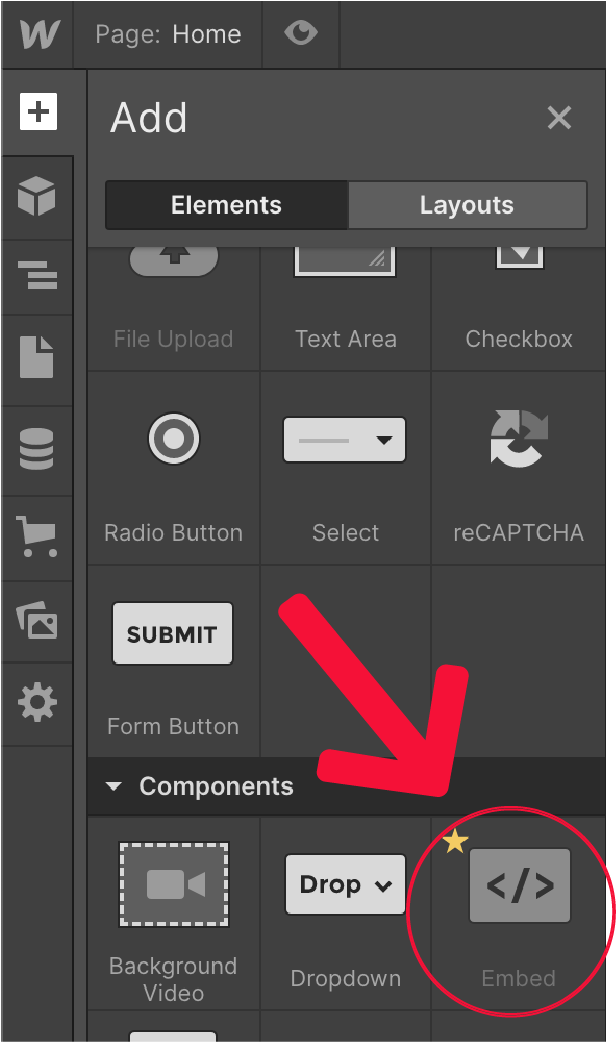
All that’s left to do is adding an embed element to your webflow site, place it like any other where you want it and simply past the embed code you copied in the first step.
Step 3 - You’re done!
Yep that's it, your form will show once you’ve exported / previewed the page. Any changes you want to do to your form can be done from your Fireforms dashboard.