How to Embed a Multi Step Form on Wordpress
4 Simple Steps to Adding Fireforms to your wordpress website
According to Wordpress, around 43% of the web is created using their platform. Chances are that you’re using wordpress to run your business. If you’re not using wordpress you’ll find links to the other embedding guides at the end of this page.
*Disclaimer If you’re using wordpress.com you’ll need to upgrade to a paid account in order to add custom script tags to your website.
There are multiple ways to embed a multi step form in wordpress, today i’m going to show you the quickest and in my opinion easiest way.
Lets get started..
Step 1: Adding a custom script tag to your wordpress site
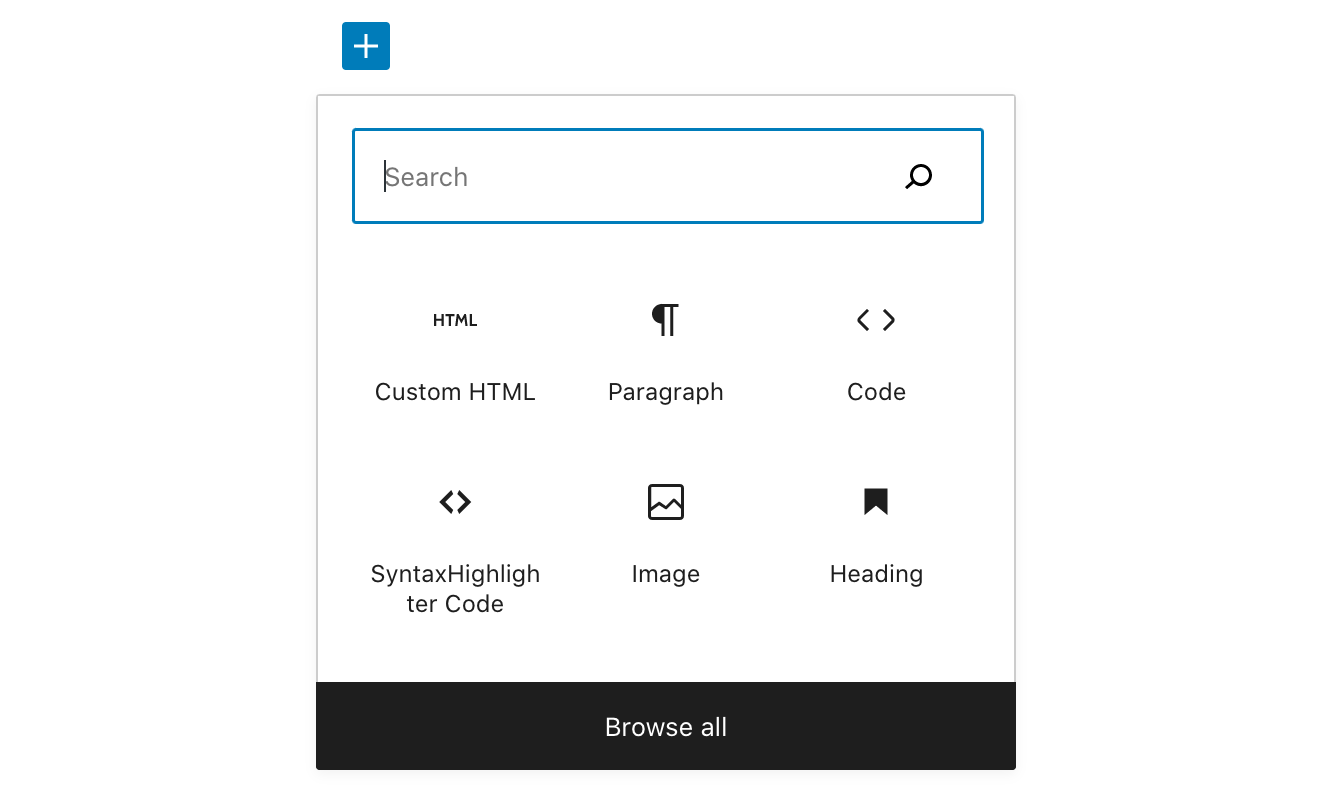
Go to the page that you would like to add a multi step form to, once there click on the “add block” button and select the “Custom-HTML” option.

Step 2: Copy your Fireforms Embed code
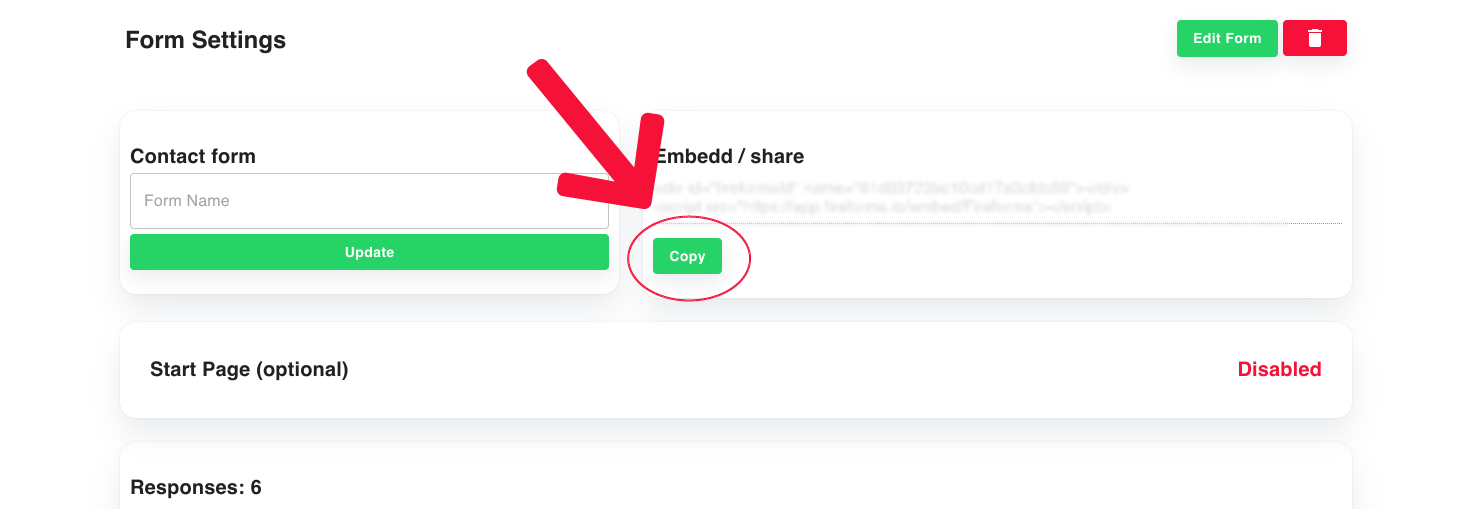
Once you’ve added the custom HTML block you need your custom Fireforms embed script. It can be found in the settings dashboard of the form you want to embed.

Step 3: Paste the code
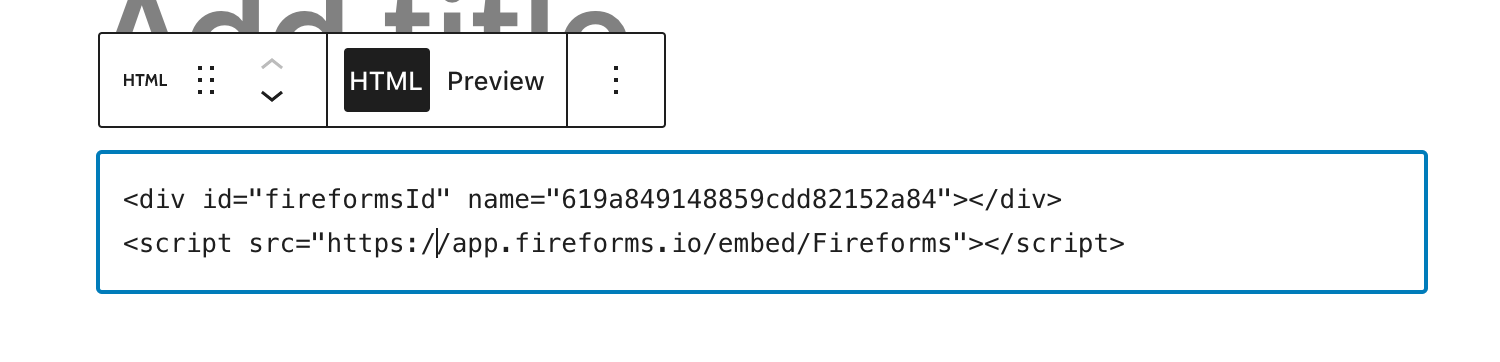
When you have your custom code, simply go back into wordpress and paste it into the block we added earlier.

Step 4: Preview your form
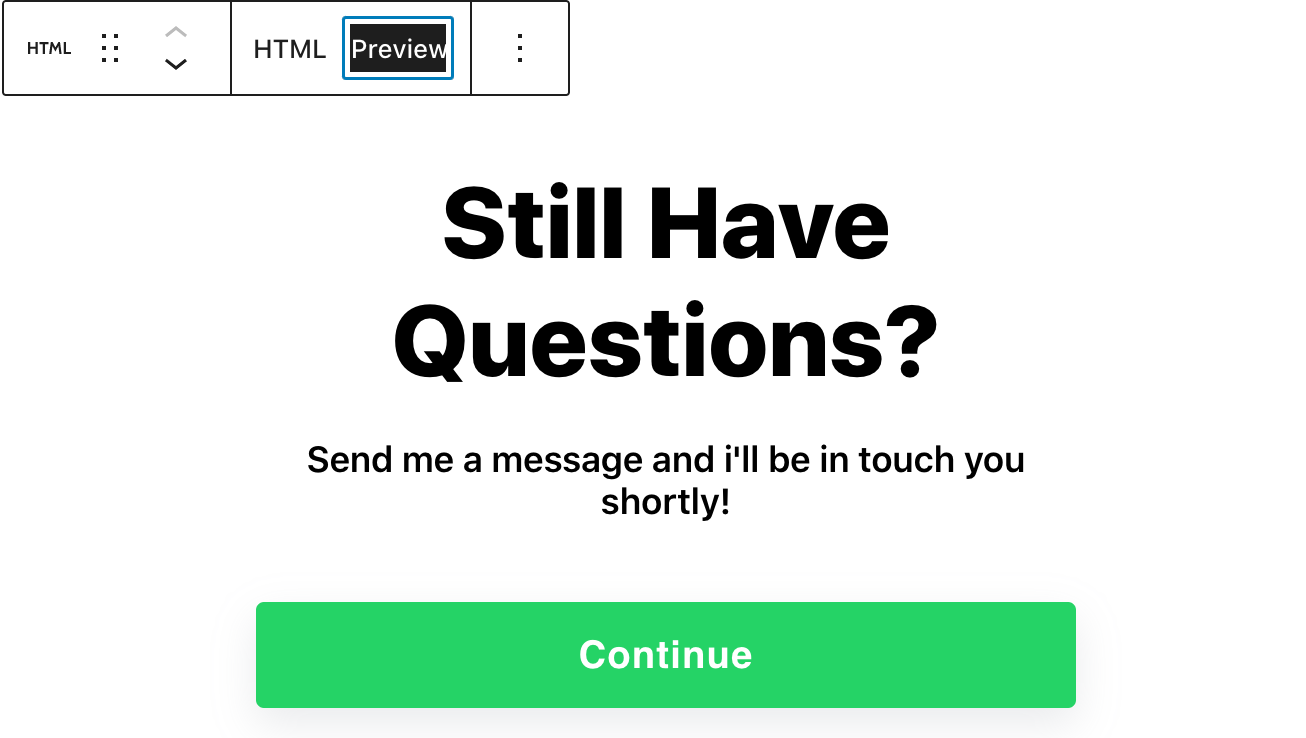
You can toggle between viewing the HTML and Previewing the code to make sure you grabbed the right form.

Done!
And that's it! You’ve successfully added a multi step form to your wordpress site. Any changes you do to your form will automatically show up on your website.

